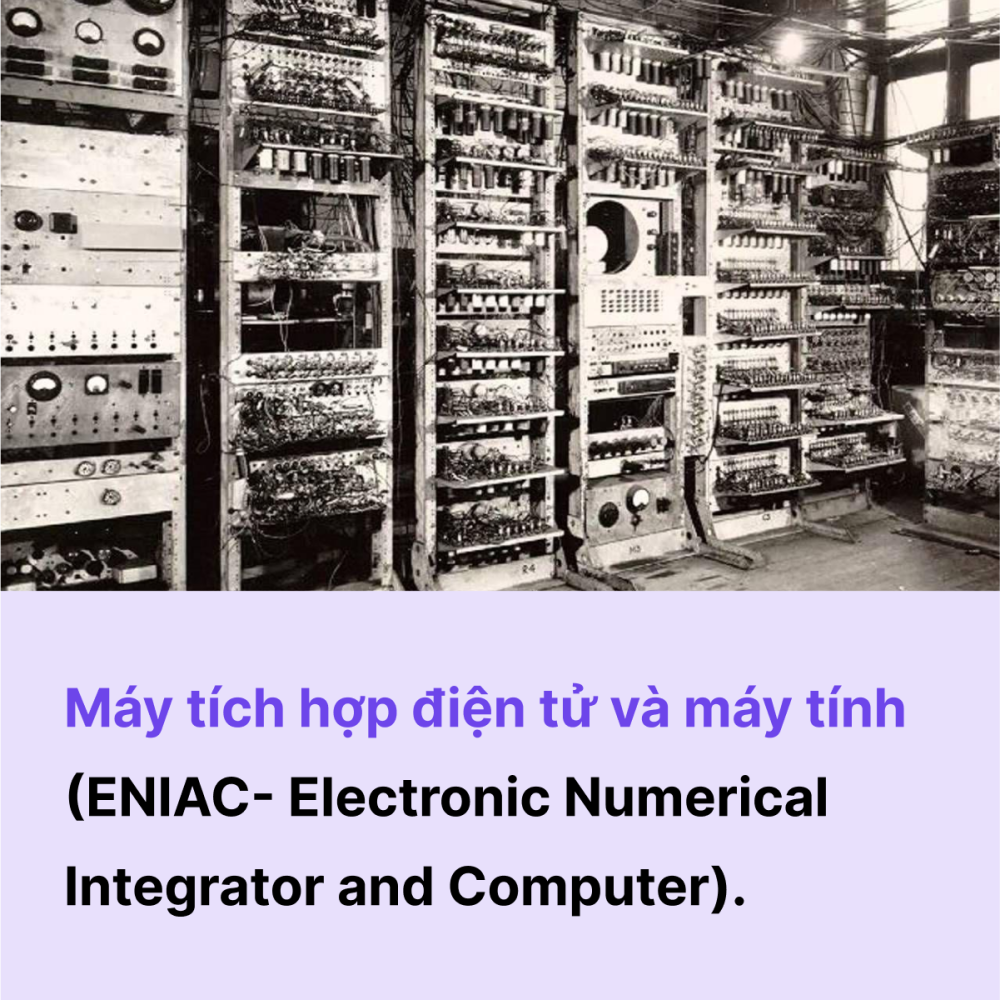
Tua ngược về những năm 1939 – 1945, đây là Máy tích hợp điện tử và Máy tính” (Electronic Numerical Integrator and Computer – ENIAC) – 1 trong những thiết bị sản phẩm số đầu tiên được phát minh. ENIAC là một máy tính lớn và được tạo ra với mục đích ban đầu để tính toán các bảng đạn, lượng nổ và các bảng tính toán khác để hỗ trợ cho hoạt động quân sự giai đoạn Thế chiến II của Hoa Kỳ. Nó cũng được sử dụng để phân tích dữ liệu và tính toán đường bay của các tên lửa. 🙄🚀

Còn dưới đây là trang web đầu tiên trong lịch sử được phát minh bởi Tim Berners-Lee năm 1990. Trang web đơn giản này chỉ chứa các thẻ text và thẻ hyperlink.

http://info.cern.ch/ được tạo ra để giúp nhân viên tại CERN (tổ chức châu Âu nghiên cứu hạt nhân) trao đổi thông tin và tài liệu với nhau 1 cách dễ dàng hơn.
Tuy nhiên kể từ nửa sau của thập kỷ đầu tiên trong thời đại của gã khổng lồ internet, công nghệ ngày càng trở nên phức tạp và chức năng của các sản phẩm công nghệ hay trang web đã trở nên rộng hơn, nhiều hơn cũng như phức tạp hơn rất nhiều. Hiện nay, những gì chúng ta có thể tìm thấy trên mạng và những trang web với rất nhiều thông tin bao gồm hình ảnh, văn bản, đường dẫn, âm nhạc,… và chúng được gói gọn trong 1 chiếc máy tính màn hình 13 inch hoặc 1 chiếc điện thoại với màn hình 6 inch. Chúng (những thứ như thế này) thực sự mang lại tương tác và cảm giác phong phú hơn nhiều cho người dùng.
Vậy thì làm thế nào để chúng ta có thể gói gọn tất cả mọi thứ cần trình bày trong 1 thiết bị có màn hình 6 inch và đáp ứng đủ tốt các vấn đề về khả năng sử dụng?

Trước khi đi vào chi tiết thì mình sẽ giới hạn nội dung trong phạm vi Design, cụ thể là UX Design và sản phẩm gọi chung ở đây bao gồm ứng dụng, trang web và những sản phẩm liên quan đến công nghệ kỹ thuật số, không bao gồm sản phẩm vật lý. 😍
Định nghĩa về UX
Chúng ta có thể thêm tất cả các tính năng và chức năng mà mình muốn vào 1 trang web hay ứng dụng, nhưng thành công của dự án dựa trên 1 yếu tố duy nhất: Người dùng cảm thấy như thế nào về sản phẩm?

“Humans have always been emotional and have always reacted to the artifacts in their world emotionally.” – bố già Alan Cooper, President of Cooper
Trải nghiệm người dùng chỉ đơn giản là cách người dùng cảm nhận (bao gồm kỳ vọng tâm lý và cảm xúc thực tế) khi họ sử dụng một sản phẩm hoặc dịch vụ. Vì mình giới hạn chia sẻ trong phạm vi Design, nên thông thường các sản phẩm đó sẽ là một trang web hoặc một ứng dụng di động. Và những người thực hành UX là những người quan tâm đến mối quan hệ giữa người dùng con người với máy tính hoặc các sản phẩm dựa trên máy tính.
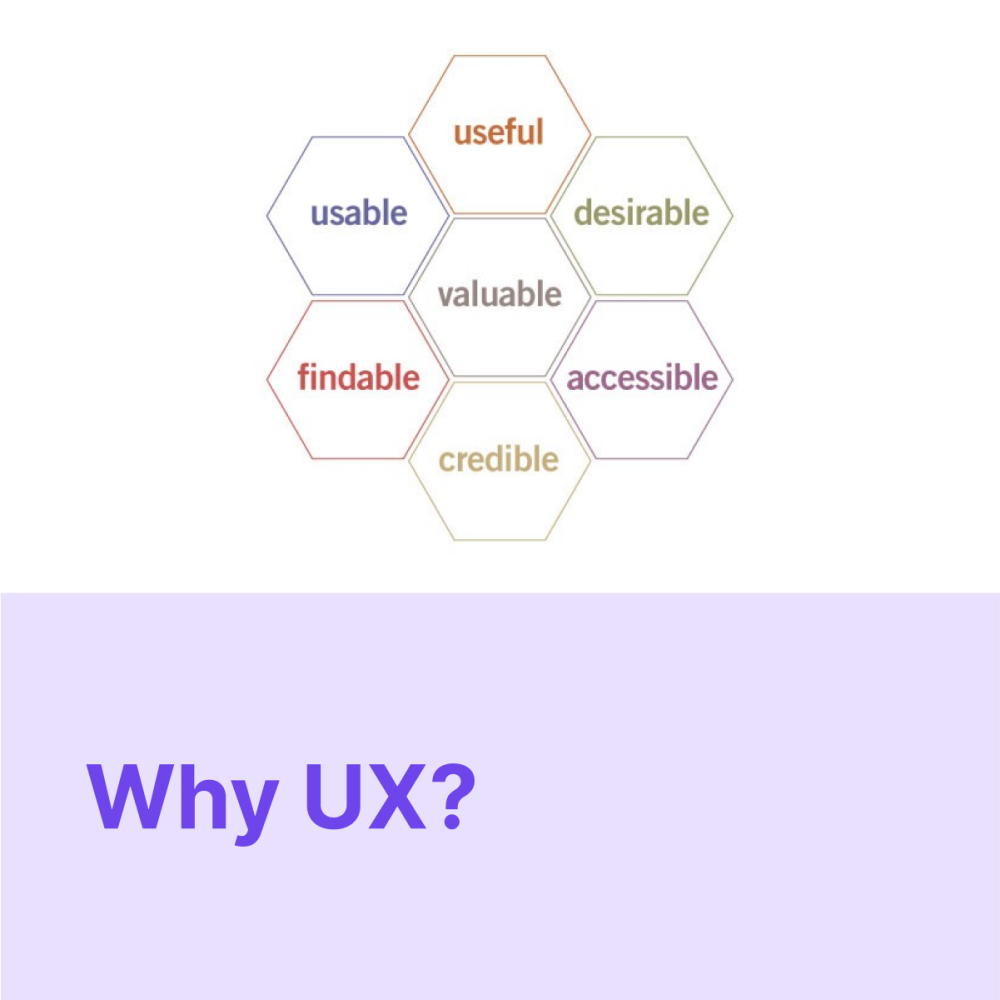
Tại sao UX quan trọng?
“To be a great designer, you need to look a little deeper into how people think and act.” — Paul Boag, Co-Founder of Headscape Limited
Tất cả các hướng dẫn thiết kế UX đều không phải silver bullet và không hoàn hảo, ngay cả khi chúng ta áp dụng đúng các hướng dẫn thiết kế UX thì 1 sản phẩm vẫn sẽ thất bại bởi rất nhiều lý do. Tuy nhiên việc sử dụng các hướng dẫn thiết kế UX sẽ mang lại cơ hội cao để sản phẩm thành công hơn là những sản phẩm không ứng dụng các hướng dẫn thiết kế UX.
7 yếu tố quan trọng của một sản phẩm có trải nghiệm người dùng tốt.
Peter Morvill – người tiên phong trong lĩnh vực UX đã đề xuất 7 hướng dẫn thiết kế UX trong “User Experience Honeycomb” – thứ đã trở thành 1 công cụ nổi tiếng trong giới UX. 👇

Useful
Nếu 1 sản phẩm không hữu ích với ai đó, tại sao chúng ta muốn đưa nó ra thị trường? Tuy nhiên, Hữu ích còn được thể hiện ở các mặt phi thực tế như đáp ứng được niềm vui hoặc sự hấp dẫn để mặt thẩm mỹ.
Khi thiết kế một tính năng mới, mục tiêu của chúng ta là giải quyết vấn đề của người dùng – hoặc ít nhất là đáp ứng 1 số nhu cầu kinh doanh (ứng với 1 con số cụ thể mà stakeholder kỳ vọng, 1 con số điên rồ mà chúng ta đã cam kết trong OKR 😂) . Điều này nghe có vẻ hiển nhiên nhưng tiêu chí đầu tiên cần tính đến là liệu thiết kế của chúng ta có thực sự hữu ích đối với vấn đề chúng ta muốn giải quyết hay không. Điều này vượt ra ngoài kết quả cuối như được mô tả trong nhiều định nghĩa về khả năng sử dụng (https://www.interaction-design.org/literature/topics/usefulness#:~:text=Usefulness), người dùng có thể hoàn thành một nhiệm vụ một cách hiệu quả, nhưng nếu nhiệm vụ đó không giải quyết được vấn đề của họ, thì thiết kế của chúng ta không hữu ích.
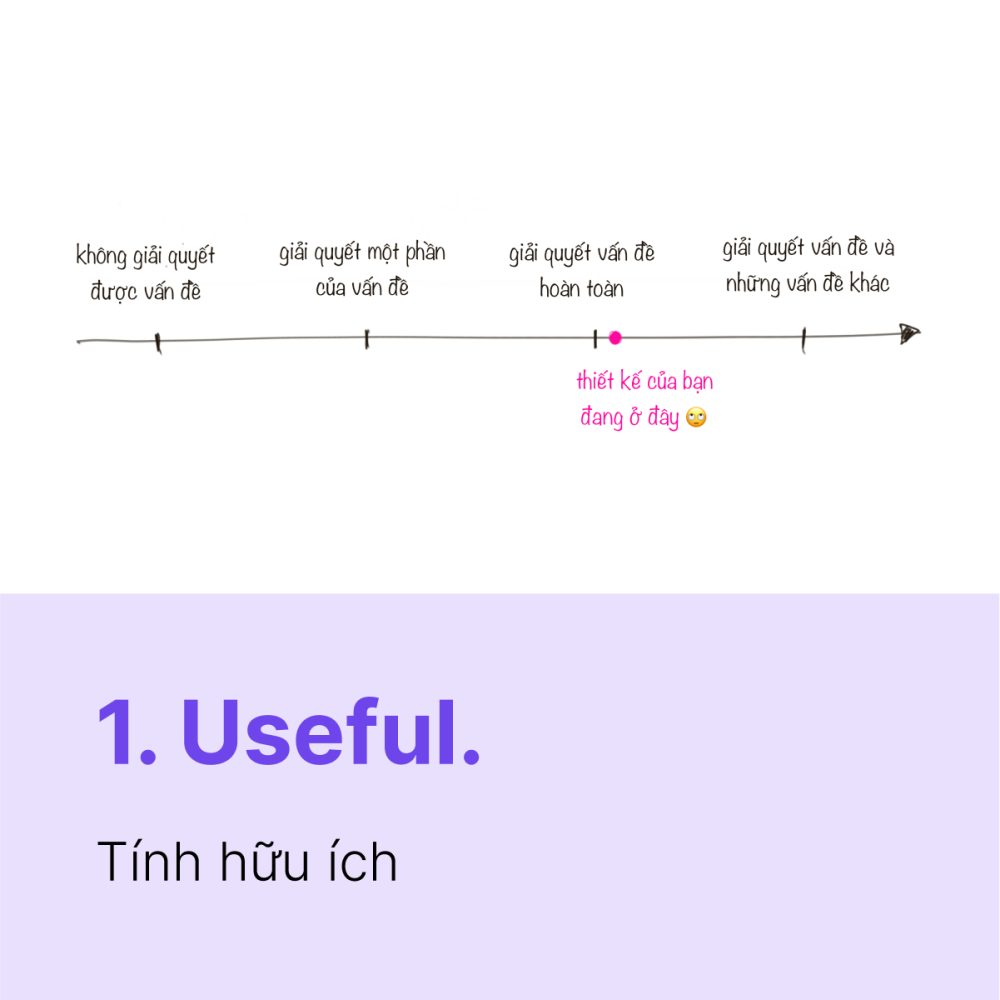
Việc đánh giá tiêu chí này đối với 3 tiêu chí kia không – phải – là – tiêu – chí – nhị – phân (Có hoặc Không, Đúng hoặc Sai, 1 hoặc 0. Xanh chín như người yêu cũ của bạn zậy 😄), nó không hoàn toàn vô dụng hoặc hoàn toàn hữu ích. Thay vào đó, nó có khoảng phạm vi. Ví dụ: Từ bất kỳ đâu giữa “nó không giải quyết được vấn đề” đến “nó giải quyết được vấn đề và thậm chí cả những vấn đề khác cùng một lúc”. Dưới đây là khoảng phạm vi trên trục tiêu chí để mọi người có thể đánh giá thiết kế của mình 👇

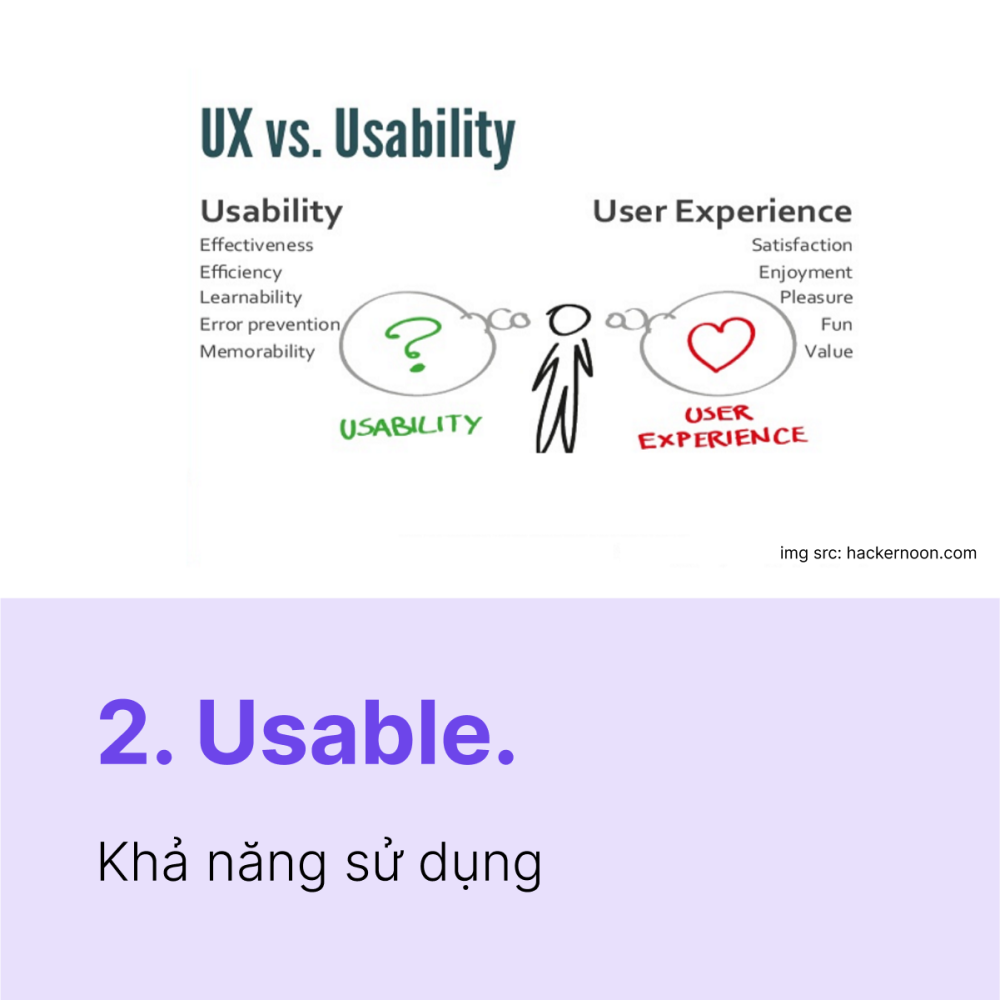
Usable
Chúng ta thường nhầm lần Usable (khả năng sử dụng) với UX, thực tế thì chúng khác nhau và Usable là 1 phần quan trọng trong UX. UX đề cập đến trải nghiệm tổng thể mà người dùng có với sản phẩm, từ-đầu-đến-cuối.

Khả năng sử dụng liên quan đến việc cho phép người dùng đạt được mục tiêu cuối cùng của họ với sản phẩm 1 cách dễ dàng và hiệu quả. Khả năng sử dụng của sản phẩm dựa trên 5 điểm cốt lỗi mà mình sẽ liệt kê dưới đây
- Learnability – Khả năng học tập. Người dùng có thể hiểu được điều hướng và các chức năng cơ bản trong thời gian ngắn ngày trong lần đầu tiên không?
- Efficiency – Hiệu quả. Người dùng có thể thực hiện các nhiệm vụ một cách nhanh chóng, dễ dàng không?
- Memorability – Dễ nhớ. Khi người dùng đi xa một thời gian và quay lại, họ có thể làm quen lại với điều hướng và các chức năng cơ bản trong thời gian ngắn không?
- Errors – Lỗi. Người dùng thường mắc phải những lỗi gì? Những lỗi đó có nghiêm trọng không? Người dùng có thể hiểu và phục hồi từ những lỗi đó một cách dễ dàng không?
- Satisfaction – Sự hài lòng. Người dùng có thích thú với giao diện và hoàn thành các nhiệm vụ không? (Ngay cả khi sử dụng sản phẩm và khi chia sẻ về sự hài lòng sau đó.)
Trên đây là những gì mình tìm thấy trong tài liệu và áp dụng những năm qua, anw mình muốn bổ sung 1 vài điều theo kinh nghiệm cá nhân đúc kết được. Theo mình thì Usable còn yêu cầu Affordance phải cao (khả năng của một sản phẩm hoặc giao diện người dùng (UI) truyền đạt cho người dùng cách sử dụng hoặc mục đích của chúng). Affordance mình định nghĩa bởi 3 điều: Hình dạng diễn tả đúng cách hoạt động, Không dễ bị lẫn lộn và Tín hiệu phản hồi tốt.
Mình tạm kết thúc Chapter 1 tại đây, hi vọng Chapter 1 đã cho mọi người có cái nhìn tổng quát về UX. Chapter 2 mình sẽ đi chi tiết về 5 hướng dẫn còn lại trong User Experience Honeycomb. 🤗