Xin chào tất cả mọi người. Đây là lần đầu tiên tôi viết bài trên Labs Eco. Là 1 học sinh yếu kém môn Văn nên mọi người thông cảm cách diễn tả của mình nhé.
Tôi xin giới thiệu đôi chút bản thân của mình. Tôi là Khâm ( KhamND ) – 1 developer của team Passio Page.
Passio Page là một nền tảng giúp KOL, KOC, Influencer tạo thu nhập từ chính cộng đồng Fans của mình. Nó giúp người tham gia tạo trang cá nhân, làm tiếp thị liên kết, nhận Booking, Donation, bán sảng phẩm số,…
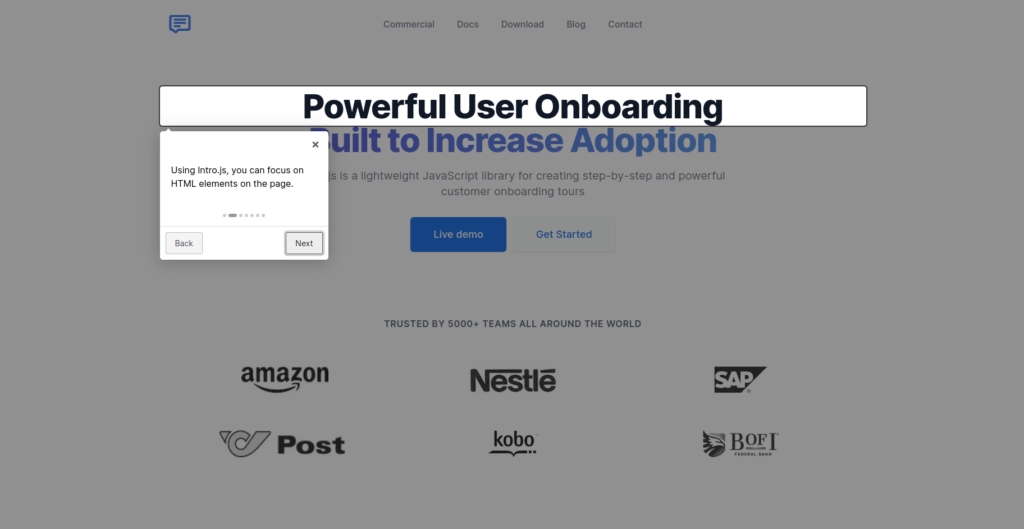
Là 1 thành viên trong team cùng xây dựng lên Passio Page đã là 1 điều khó. Nhưng để người sử dụng nó và cảm thấy ưng ý mãi không bỏ lại càng khó. Để người dùng tiếp cận dễ dàng hơn với Passio Page, anh Bùi Quang Vinh ( VinhBQ ) – PO của team đã nghĩ ra ý tưởng tạo ra Product Tour để người dùng có được chỉ dẫn dễ dàng sử dụng hơn. Giữa muôn vàn các nhà phát triển, tôi đã lựa chọn IntroJs để tạo ra Product Tour cho Passio Page
IntroJs có gì hay ?
Với tôi hay là những nhà phát triển phải luôn nhận ra rằng điều quan trọng là web phải dễ hiểu, dễ sử dụng. Điều hướng trang web phải rõ ràng. Người dùng không mong muốn dành quá nhiều thời gian để tìm hiểu cách sử dụng một trang web. Điều gì sẽ xảy ra nếu bạn cần giải thích trang web của mình với khách truy cập? Để đạt được những mục tiêu này, thiết kế một biểu đồ, đồ họa thông tin sẽ là một trong những cách tiếp cận tốt nhất. Người dùng là tài sản quan trọng nhất và điều quan trọng là phải thông báo cho họ về những thay đổi mới trong trang web của bạn. Việc không giới thiệu cho họ các bản cập nhật và thay đổi luôn dễ dàng hơn để mất một số lượng đáng kể người dùng hơn là thu hút họ. Vì vậy, làm thế nào bạn sẽ thông báo cho họ về những thay đổi này? Chắc chắn bạn đang tìm kiếm con đường tốt nhất và ngắn nhất để tránh lãng phí thời gian và năng lượng. Introjs đã giúp ta làm được điều đó
Intro.js được phát triển để cho phép các nhà phát triển web và thiết bị di động tạo ra một giới thiệu từng bước một cách dễ dàng. Intro.js là mã nguồn mở và tự do sử dụng. Ưu điểm của nó là không phụ thuộc, nhanh và nhỏ chỉ 10KB với Javascript và 2,5KB với CSS, thân thiện với người dùng bằng bàn phím hoặc chuột. Dễ dàng thay đổi chủ đề cho trang Web của bạn. Tương thích với nhiều loại trình duyệt và web view của app IOS/Android.
Cài đặt
Cài đặt bằng Npm (đừng quên thêm tùy chọn –save nếu bạn vẫn đang sử dụng npm < 5):
$ npm install intro.js-reactOr Yarn:
$ yarn add intro.js-reactĐảm bảo đã cài đặt React & Intro.js và định nghĩa CSS Intro.js được tải đúng cách vào dự án của bạn.
Điều này thường sẽ giống như:
import 'intro.js/introjs.css';Cách sử dụng
Hai thành phần có sẵn cho cả Steps và Hints. Hôm nay chúng ta sẽ tập trung vào Steps (về Hints hãy chờ part 2 của mình nhé):
import { Steps, Hints } from 'intro.js-react';Steps
Lưu ý:Steps indexes bắt đầu từ 0 thay vì 1 như trong Intro.js.
Ví dụ cơ bản
<Steps
enabled={stepsEnabled}
steps={steps}
initialStep={initialStep}
onExit={this.onExit}
/>Step
const steps = [
{
element: '.selector1',
intro: 'test 1',
position: 'right',
tooltipClass: 'myTooltipClass',
highlightClass: 'myHighlightClass',
},
{
element: '.selector2',
intro: 'test 2',
},
{
element: '.selector3',
intro: 'test 3',
},
];Dynamic elements
Nếu bạn muốn sử dụng Các bước Intro.js với các phần tử được tạo động, bạn phải cập nhật phần tử được liên kết với bước đó khi có sẵn
Để làm điều đó, bạn có thể sử dụng API updateStepElement() và chuyển cho nó chỉ mục của bước cần cập nhật:
<Steps
enabled={stepsEnabled}
steps={steps}
ref={steps => (this.steps = steps)}
/>onBeforeChange = nextStepIndex => {
if (nextStepIndex === 4) {
this.steps.updateStepElement(nextStepIndex);
}
}Thành quả:

Cách cài đặt và sử dụng thật đơn giản đúng không ạ. Trong bài viết tiếp theo, tôi sẽ hướng dẫn các bạn sử dụng IntroJs với Hints để có cái nhìn đa chiều hơn cũng như những cách sử dụng đa dạng với IntroJs
Nguồn: https://introjs.com/






Comments are closed.