Giới Thiệu Quá quen thuộc với anh em công ty vì là 1 thư viện chính đang được sử dụng. React là thư viện javascript phổ biến được biết đến với câu nói ‘Một mét vuông 10 ông react’ :V.... Read more
Next.js 13.4 một phiên bản cơ bản, đánh dấu sự ổn định cho App Router. Kể từ khi phát hành Next.js 13 cách đây 6 tháng, chúng tôi đã tập trung vào việc xây dựng nền tảng cho tương lai... Read more

Xin chào các bạn, bài viết này mình xin chia sẻ về tư duy khi lập trình nên giao diện người dùng. Cùng tìm hiểu nhé… Hẳn anh em dev chúng ta, có người làm backend, có người làm frontend,... Read more

Tiếp tục với series:”Các vấn đề thường gặp khi dùng useEffect trong ReactJs” thì chúng ta sẽ tiếp tục tìm hiểu thêm các vấn đề khác trong phần 2 này nhé. Thiếu dependencies: Nếu không chỉ định dependencies array, useEffect... Read more

useEffect là một hook trong ReactJS cho phép bạn thực hiện các tác vụ phụ thuộc vào lifecycle của component. Nó giúp bạn tương tác với DOM, gọi API, đăng ký/sẵn sàng các sự kiện, và thực hiện các tác... Read more

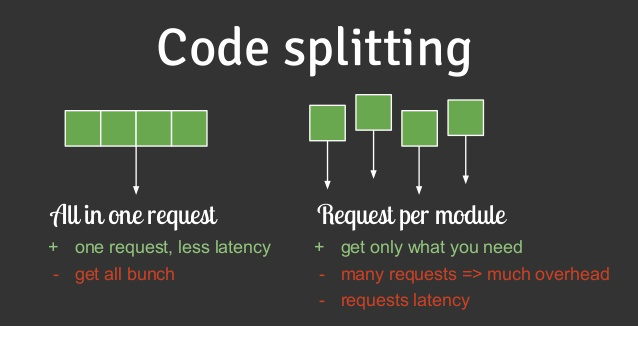
Code-Spliting là một kỹ thuật quan trọng trong ReactJS giúp tối ưu hóa hiệu năng và tải trang nhanh chóng. Khi phát triển ứng dụng web, việc tải toàn bộ mã nguồn của ứng dụng tại một thời điểm có... Read more
Xin chào tất cả mọi người. Đây là lần đầu tiên tôi viết bài trên Labs Eco. Là 1 học sinh yếu kém môn Văn nên mọi người thông cảm cách diễn tả của mình nhé. Tôi xin giới thiệu... Read more
Trong bài viết này chúng ta sẽ đi tìm hiểu về Portal trong NextJs, đây là một API khá xa lạ và ít được sử dụng nhưng một khi đã tìm hiểu và áp dụng nó vào dự án, bạn... Read more
