Bữa giờ mọi người nghe quá nhiều mấy câu đại loại như “1 thiết kế tốt là 1 thiết kế có thể dùng được và đáp ứng đủ mọi yêu cầu tối thiểu”. Nghe có vẻ đúng đấy mà chưa đủ, và cũng chưa rõ ràng 1 thiết kế tốt hay 1 thiết kế tốt nhất nên ở trạng thái như thế nào ? Sau 2 năm làm cùng 1 ông bạn Product Owner, thì hôm nay là lần đầu tiên mình nhận được cái lắc đầu của ổng và vẻ mặt không – thể – chán – đời hơn 😂 Vậy thì ĐÂU LÀ THỜI ĐIỂM THIẾT KẾ CỦA BẠN ĐỦ TỐT ĐỂ “DELIVER” ?
It depends !!!
Mình không có giải pháp nào phù hợp cho tất cả nhưng mình sẽ cung cấp cho mọi người một framework để đánh giá thiết kế, mục đích là cân bằng giữa 4 tiêu chí khác nhau, mỗi tiêu chí được đánh giá dựa trên thang điểm tuyến tính (https://vi.wikipedia.org/wiki/Tuyến_tính). Tất nhiên để đánh giá được 4 tiêu chí này thì mình cần các phương pháp luận như Usability tests, A/B test, thảo luận cùng stakeholder,… (mình đang ví dụ những phương pháp luận rất cơ bản, để đánh giá nhanh) hoặc đơn giản là trực giác sau bao năm tuổi nghề 🙄 và kinh nghiệm thực chiến của mọi người 😎
Tiêu chí 1: #Usefulness
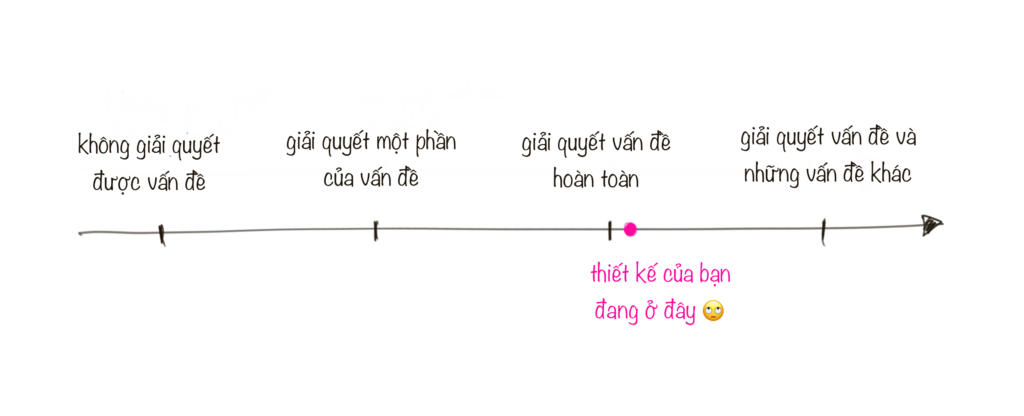
Khi thiết kế một tính năng mới, mục tiêu của bạn là giải quyết vấn đề của người dùng – hoặc ít nhất là đáp ứng 1 số nhu cầu kinh doanh (ứng với 1 con số cụ thể mà stakeholder kỳ vọng, 1 con số điên rồ 😂) . Điều này nghe có vẻ hiển nhiên nhưng tiêu chí đầu tiên cần tính đến là liệu thiết kế của bạn có thực sự hữu ích đối với vấn đề bạn muốn giải quyết hay không. Điều này vượt ra ngoài kết quả cuối như được mô tả trong nhiều định nghĩa về khả năng sử dụng (https://www.interaction-design.org/literature/topics/usefulness#:~:text=Usefulness describes anything that helps,aim to deliver useful products.), người dùng có thể hoàn thành một nhiệm vụ một cách hiệu quả, nhưng nếu nhiệm vụ đó không giải quyết được vấn đề của họ, thì thiết kế của bạn không hữu ích.
Việc đánh giá tiêu chí này đối với 3 tiêu chí kia không – phải – là – tiêu – chí – nhị – phân (Có hoặc Không, Đúng hoặc Sai, 1 hoặc 0. Xanh chín như người yêu cũ của bạn zậy 😄), nó không hoàn toàn vô dụng hoặc hoàn toàn hữu ích. Thay vào đó, nó có khoảng phạm vi. Ví dụ: Từ bất kỳ đâu giữa “nó không giải quyết được vấn đề” đến “nó giải quyết được vấn đề và thậm chí cả những vấn đề khác cùng một lúc”. Dưới đây là khoảng phạm vi trên trục tiêu chí để mọi người có thể đánh giá thiết kế của mình 👇

Tiêu chí 2: #Proficiency
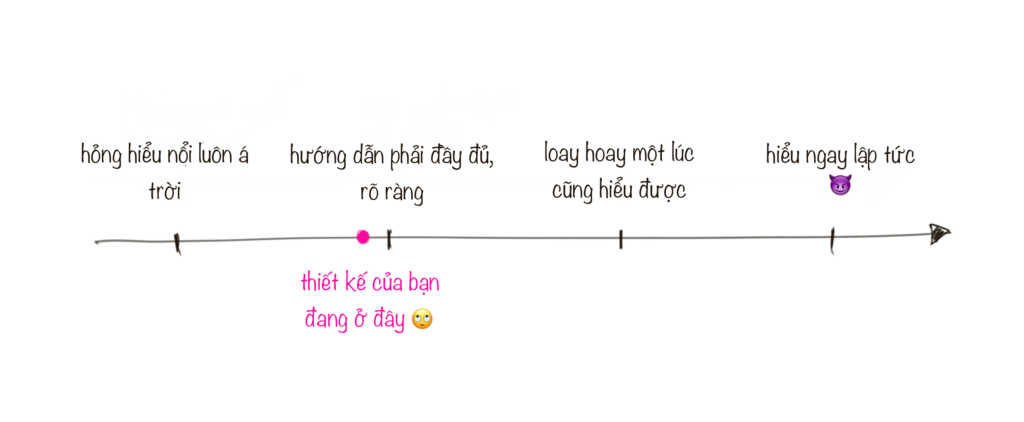
Người dùng của bạn sẽ phải học cách sử dụng tính năng mới của bạn và không phải lúc nào thiết kế của bạn cũng đủ tốt (hoặc đủ điều kiện) để đưa ra những hướng dẫn chi tiết đầy đủ từng bước để hoàn thành nhiệm vụ. Tuy nhiên cách tiếp cận/ hướng dẫn phải phù hợp, để phù hợp với môi trường, điều kiện, văn hóa và thói quen của người dùng phải được xem xét. Người dùng của bạn phải tự training khi dùng sản phẩm của bạn, thiết kế nên xuyên suốt và đồng nhất các phản hồi. Ví dụ khoảng phạm vi như hình trên đây ![]()
Cấp độ cao hơn của hashtag này là bạn phải thiết kế một trải nghiệm liền mạch đó nhen ![]()

Tiêu chí 3: #Delightful
“Everything has a personality: everything sends an emotional signal. Even where this was not the intention of the designer, the people who view the website infer personalities and experience emotions.” – Don Norman, Grand Old Man of User Experience
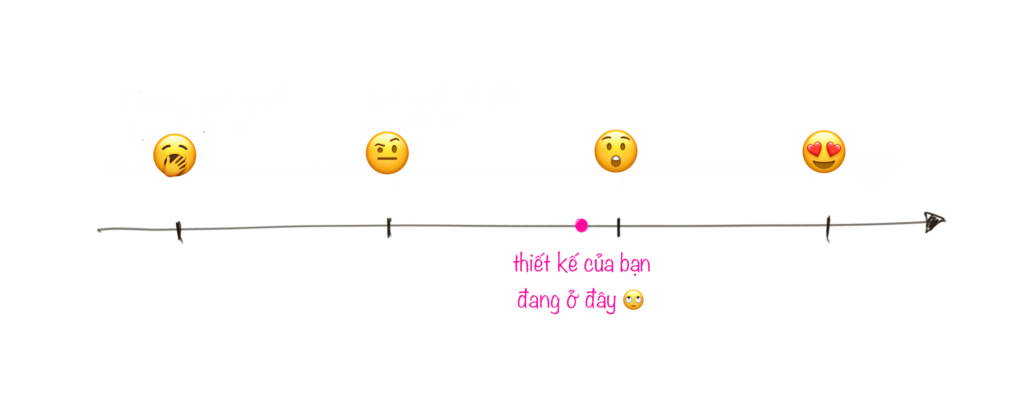
Mọi vật đều có cá tính/tính cách đặc trưng và con người phản ứng với cá tính/tính cách của mọi thứ. Thiết kế của bạn thú vị sẽ phản ứng với khía cạnh cảm xúc của trải nghiệm người dùng. Bạn không thể mang lại trải nghiệm thú vị nếu không có một số mức độ “thú vị” trong sản phẩm. Nó đóng một vai trò quan trọng ở cấp độ nội tạng và phản xạ như Don Norman đã mô tả trong cuốn sách Thiết kế cảm xúc của ông . Bạn có thể đánh giá tiêu chí này theo trục này ![]()
Ý mình nói ở đây là thiết kế phải đẹp theo 1 nguyên tắc hoặc chuẩn mà bạn và stakeholder đã thống nhất để đạt kỳ vọng tối thiểu đó ![]() . Có 1 cái “luật” Aesthetic-Usability Effect trong ngành như này: “Users often perceive aesthetically pleasing design as design that’s more usable.”
. Có 1 cái “luật” Aesthetic-Usability Effect trong ngành như này: “Users often perceive aesthetically pleasing design as design that’s more usable.”

Tiêu chí 4: Bạn cảm thấy đủ 
Khi so sánh 3 tiêu chí còn lại theo thứ tự quan trọng và bạn cảm thấy đủ, cảm thấy có thể deliver rồi. Không sao, việc còn lại là nhận về các feedback ![]()

Tiêu chí 4 là cách nhanh nhất để bạn biết được thời điểm thiết kế của bạn đủ tốt để deliver sau nhiều lần sửa.
Không có tiêu chí cụ thể nào cả
4 tiêu chí trên rất đơn giản và rõ ràng nhưng thực tế công việc và các task bạn phải nhận phức tạp hơn nhiều.
Các tiêu chí trong framework còn phụ thuộc vào tính chất công ty và phương pháp thực hiện dự án của team.
Ví dụ: Công ty của bạn đang trong giai đoạn đầu khởi nghiệp (mình muốn nhắc đến startup giai đoạn đầu). Với các startup trong giai đoạn này, chiến thuật thường thấy là đưa sản phẩm ra thị trường nhanh nhất có thể và đánh giá mức độ market-fit. UX trong giai đoạn này đa số sẽ làm theo dạng Lean (phương pháp cứ làm ra rồi kiểm thử), không thực sự đầu tư về User Research trong giai đoạn đầu (Trả lời câu hỏi Who, Why, What) mà sẽ tập trung vào câu trả lời How. Sau đó measurement (đánh giá thiết kế đó tốt hay không tốt) để cải thiện. Công ty của bạn có thể muốn đánh giá cao tầm quan trọng của “Sự nhanh chóng” và “Delightful”. Bạn có thể muốn giao sản phẩm hoặc tính năng của mình càng sớm càng tốt vì bạn muốn xác thực thị trường của mình, hoặc bạn còn non ![]() =)))). Mặt khác, bạn muốn nó thật woowwww vì bạn muốn nổi bật và gây ấn tượng với các nhà đầu tư tiềm năng.
=)))). Mặt khác, bạn muốn nó thật woowwww vì bạn muốn nổi bật và gây ấn tượng với các nhà đầu tư tiềm năng.
Cuối cùng thì, rất tiếc mình không thể cung cấp cho bạn một silver bullet để đảm bảo thiết kế của bạn sẽ là tốt nhất. Thật khó để biết khi nào thiết kế của bạn đủ tốt vì nhiều yếu tố đóng vai trò và phải so sánh cùng một lúc. Trong đa số trường hợp, bạn sẽ chỉ biết điều đó nếu thực hiện tiêu chí 4 ngay lập tức ![]()
Tin tốt ở đây là framework mà mình đã giải thích ở trên sẽ cho phép bạn so sánh và thảo luận về các thiết kế dựa trên một hệ quy chiếu chung và đưa ra quyết định một cách có ý thức hoặc một cách có cơ sở.![]()
Cảm ơn mọi người rất nhiều và chúc mọi người một ngày làm việc hiệu quả. ![]()
by Mỡ







Comments are closed.