Chúng ta sẽ tìm hiểu về quá trình của một request được gửi đến Laravel framework. Nếu như bạn hiểu cách thức hoạt động của một công cụ nào đó thì bạn có thể sử dụng nó một cách tự... Read more

Như các bạn biết rồi đấy trong quá trình xây dựng website của chúng ta, đôi lúc chúng ta cần lên kế hoạch hay dự định cho một công việc hay nhiệm vụ chạy vào một khoảng thời gian nhất... Read more
Lời mở đầu Vậy service worker là gì? Service worker là một tệp chương trình viết bằng javascript được browser chạy ngầm và tách biệt khỏi trang web, nó mở ra cánh của cho các tính năng không yêu cầu... Read more
Lời mở đầu 1. GitLens 2. Code Spell Checker Đúng như cái tên của nó, extensions này sẽ giúp bạn kiểm tra lỗi chính tả trong file code của bạn, nếu có một chỗ nào viết sai chính tả thì sẽ được... Read more

Tiếp tục với series:”Các vấn đề thường gặp khi dùng useEffect trong ReactJs” thì chúng ta sẽ tiếp tục tìm hiểu thêm các vấn đề khác trong phần 2 này nhé. Thiếu dependencies: Nếu không chỉ định dependencies array, useEffect... Read more

useEffect là một hook trong ReactJS cho phép bạn thực hiện các tác vụ phụ thuộc vào lifecycle của component. Nó giúp bạn tương tác với DOM, gọi API, đăng ký/sẵn sàng các sự kiện, và thực hiện các tác... Read more

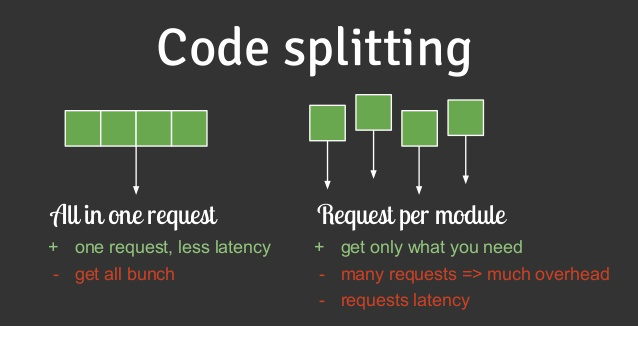
Code-Spliting là một kỹ thuật quan trọng trong ReactJS giúp tối ưu hóa hiệu năng và tải trang nhanh chóng. Khi phát triển ứng dụng web, việc tải toàn bộ mã nguồn của ứng dụng tại một thời điểm có... Read more

Sau buổi sharing API Security của anh MinhNV, các anh em Dev đã nhắc đến API Resource trong Laravel. Một chức năng rất hay của Laravel mà mọi dev nên cần biết và sử dụng nó. Về nguồn gốc thì... Read more
Module trong Laravel là gì Module trong Laravel là một chức năng được phát triển từ Laravel 5 và được sử dụng để quản lý từng chức năng nhỏ trong các dự án lớn. Tương tự như Package thì mỗi Module... Read more
1: Khả năng hiển thị trạng thái hệ thống Thiết kế phải luôn thông báo cho người dùng về những gì đang diễn ra, thông qua phản hồi thích hợp trong một khoảng thời gian hợp lý. Khi người dùng... Read more
