Xin chào tất cả các anh em, lại là mình đây và hôm nay chúng ta sẽ bàn về chủ đề Daily Meeting, đây là việc gần như không thể thiếu trong quá trình anh em đi làm. Daily Meeting... Read more
Xin chào tất cả anh em, hôm nay mình sẽ giới thiệu về một chủ đề mới mà cũ, cũ với ai đã biết và mới với ai chưa biết, cùng bắt đầu luôn nhé. Chuẩn hóa cơ sở dữ... Read more

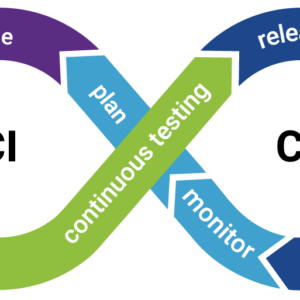
Đây chỉ là những thông tin cơ bản về CI/CD để giúp những người chưa làm việc với nó sẽ có một chút kiến thức mới để phát triển bản thân trong ngành công nghệ thông tin này. Vậy chúng... Read more

Nối tiếp phần 1, ở phần này mình sẽ nói rõ hơn về quá trình tiếp cận công nghệ của bản thân. Trước khi bắt đầu, mong các bạn hãy giữ 3 tư tưởng sau: 1. Học một ngôn ngữ/công nghệ mới không khó. Mình... Read more
Nói về lý thuyết một chút, những kiến thức bạn cần học về một công nghệ có thế chia làm 4 loại sau (Lấy ngôn ngữ C# làm ví dụ): Nền tảng (Fundamentals) Kiến thức (Information) Kĩ năng (Skills) Nâng... Read more
Tại sao phải report bug “chất lượng” Để Dev có thể tái hiện bug dễ dàng Đỡ tốn thời gian trao đổi qua lại giữa Dev va Tester Tỷ lệ bug được fix sẽ cao hơn Đưa ra một sản... Read more
Khi làm việc với framwork Laravel, bài toán rất hay gặp phải đó là lấy dữ liệu từ một model được liên kết với một model. Trong Laravel có 2 cách tiếp cận rất quan trọng để giải quyết vấn... Read more

Xin chào tất cả anh em, như tiêu đề hôm nay mình sẽ giới thiệu cho mọi người về một phần rất hữu dụng và thường được sử dụng trong Laravel Eloquent, bắt đầu luôn nhé. Accessors và Mutators là... Read more
Trong bài trước chúng ta đã cùng tìm hiểu về jwt, nó là gì và cách sử dụng như thế nào. Trong bài viết này mình sẽ chia sẻ tới các bạn một ứng dụng thực tế của JWT qua... Read more
Trong bài trước chúng ta đã cùng nhau tìm hiểu về một HOC đó là Reactjs memo. Nó là một công cụ giúp ghi nhớ một function component dựa vào các props truyền vào từ đó giúp tránh được việc... Read more
