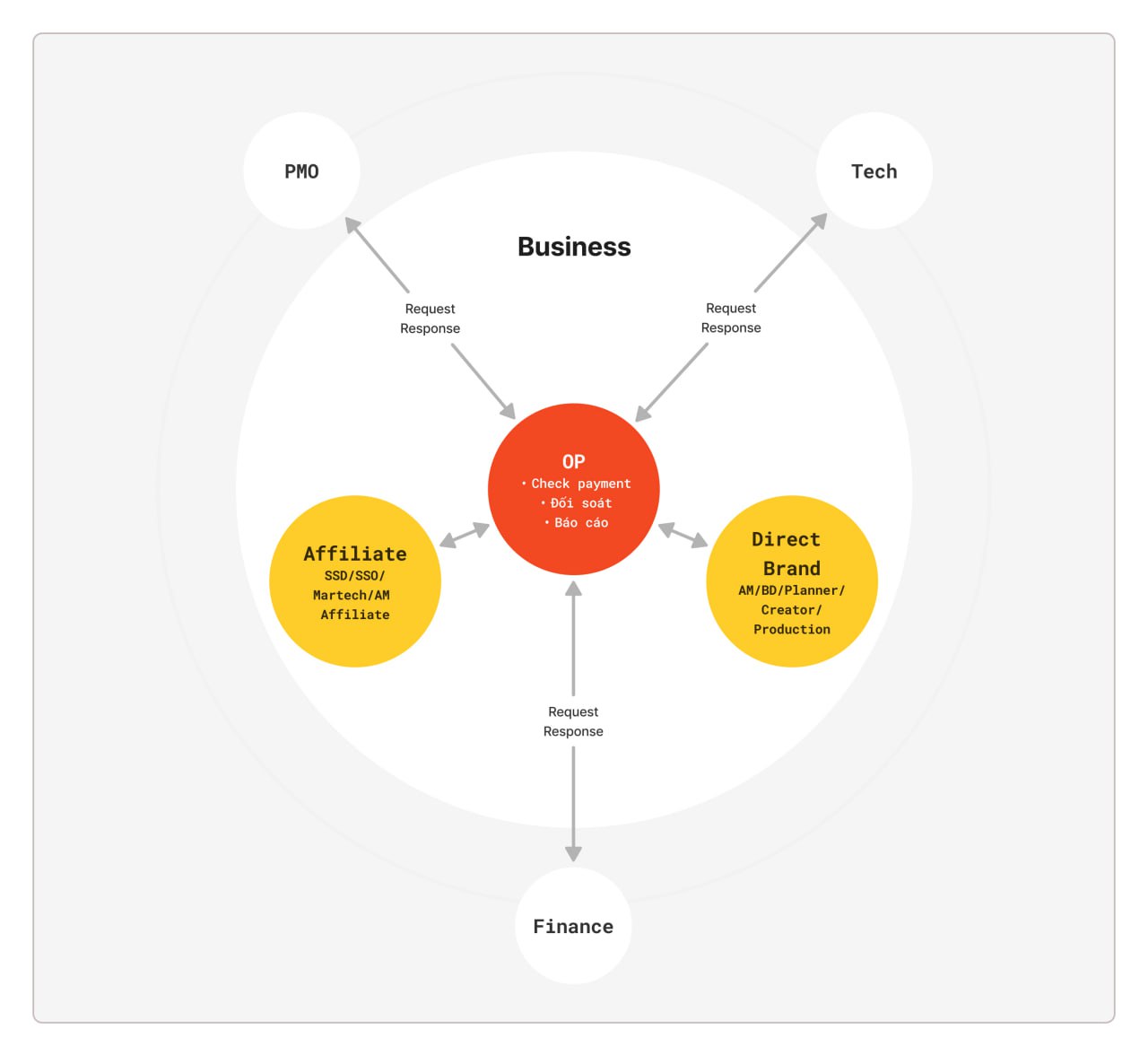
P – Point (Quan điểm/Điểm chính) Trong các dự án phần mềm, đặc biệt là hệ thống lớn về Affiliate cho các sàn như TikTok, Shopee, Lazada, việc phát triển và bảo trì code thường tốn nhiều thời gian cho... Read more
Trong thời đại trí tuệ nhân tạo, Cursor AI đã trở thành một trợ thủ đắc lực, giúp lập trình viên hoàn thành công việc một cách nhanh chóng, tiện dụng mà vẫn đảm bảo chất lượng. Tuy nhiên, khi... Read more

Mở đầu bài viết này, chúng tôi – team 2HK2T sẽ không đi vào ý chính của bài viết này ngay và luôn mà chúng tôi mong muốn, sẵn sàng và tự tin trả lời cho một câu hỏi mà... Read more
Đây là một cuộc trò chuyện được xây dựng dựa trên một câu chuyện suýt có thật!! Eco Thâm Niên: Chào bạn, cám ơn bạn đã bớt chút thời gian để góp mặt trong buổi trò chuyện tâm sự về... Read more

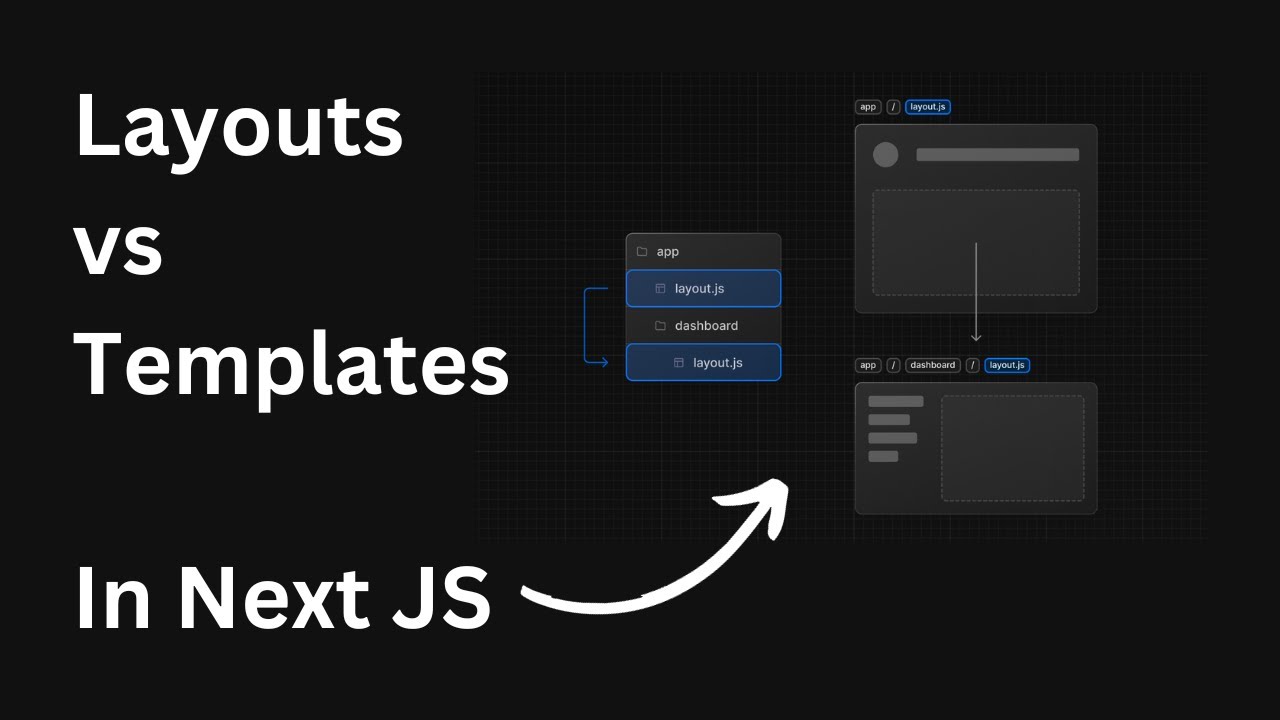
Xin chào mọi người, trong bài viết ngày hôm nay mình xin được giới thiệu đến mọi người một chủ đề mới trong bản update của Nextjs từ phiên bản 13 lên phiên bản 14, đó là 2 khái niệm... Read more
Chào mọi người, thư viện Antd được sử dụng phổ biến trong tất cả các project hiện tại của công ty và đôi khi tích hợp nó vào trong các bộ source code và khởi chạy sẽ dẫn đến những... Read more
Kỹ năng sống sót cơ bản cho lập trình viên đó chính là mẹo tìm kiếm trên internet. Bởi vì sao? Những người sử dụng tốt các công cụ tìm kiếm là những người giàu có nhất trong thời đại... Read more

Tiếp tục với series:”Các vấn đề thường gặp khi dùng useEffect trong ReactJs” thì chúng ta sẽ tiếp tục tìm hiểu thêm các vấn đề khác trong phần 2 này nhé. Thiếu dependencies: Nếu không chỉ định dependencies array, useEffect... Read more

useEffect là một hook trong ReactJS cho phép bạn thực hiện các tác vụ phụ thuộc vào lifecycle của component. Nó giúp bạn tương tác với DOM, gọi API, đăng ký/sẵn sàng các sự kiện, và thực hiện các tác... Read more

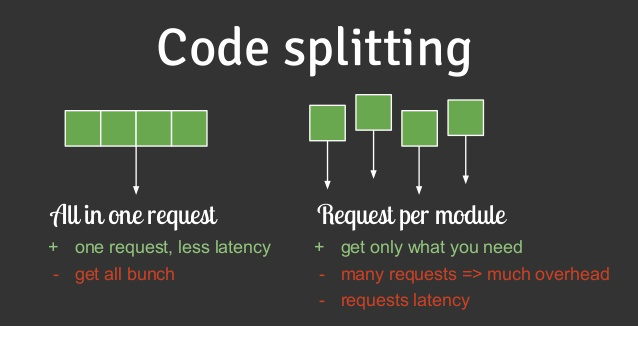
Code-Spliting là một kỹ thuật quan trọng trong ReactJS giúp tối ưu hóa hiệu năng và tải trang nhanh chóng. Khi phát triển ứng dụng web, việc tải toàn bộ mã nguồn của ứng dụng tại một thời điểm có... Read more
