Hẳn nhiều bạn Business Analyst(BA) sẽ hỏi khi nào thì gọi là Wireframe, Mockup và Prototype?

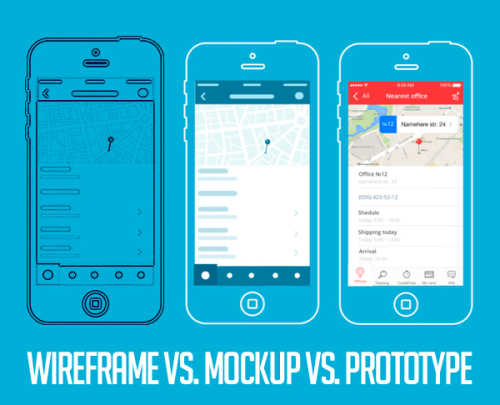
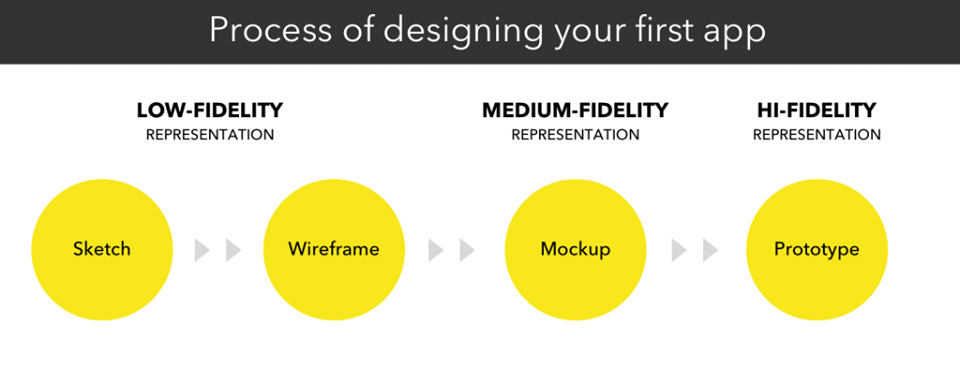
Về cơ bản quá trình thiết kế một ứng dụng sẽ trải qua các bước: Sketch >> Wireframe >> Mockup >> Prototype, với mức độ chi tiết tăng dần theo từng loại.

- Khái niệm cơ bản.
1.1 Sketch
SKETCH là bản phác thảo nhanh UI của phần mềm, nhằm ghi nhận nhanh ý tưởng về một chức năng nào đó. Keyword ở đây là nhanh, rất nhanh. Hoàn toàn không thể hiện tiểu tiết. Bước này BA sẽ vẽ sơ lược theo nhu cầu của các bên liên quan, lấy ý tưởng.

1.2 Wireframe
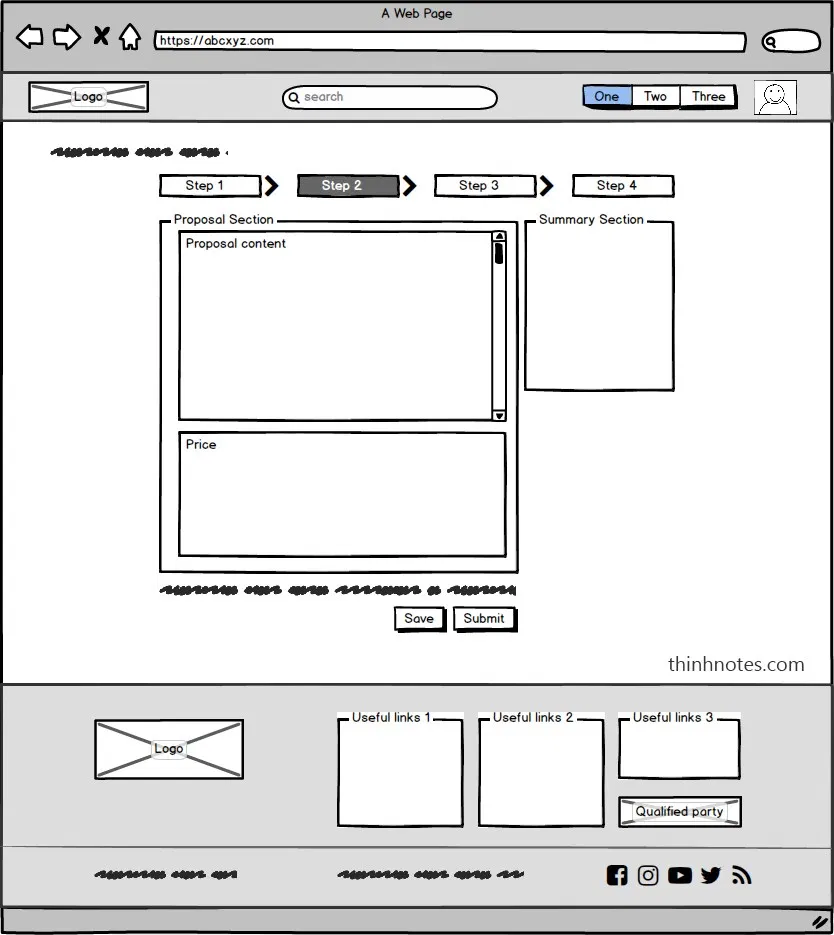
Wireframe thì chi tiết hơn Sketch đôi chút. Và sự “chi tiết hơn” ở đây thể hiện rõ được cấu trúc của giao diện phần mềm, và là bố cục của UI, mặc dù không quá chi tiết nhưng nó thể hiện rõ được luồng thao tác của người dùng và cấu trúc các nhóm thông tin có trên UI đó.

Wireframe phải luôn được design ở mức Low Fidelity và thường là output của các UX Designer. Đôi khi có thể là BA, do họ hiểu expectation của người dùng về User Flows. Nhưng nếu áp dụng đúng chuyên môn và trách nhiệm thì người làm Wireframe ngay từ đầu phải là UX Team.
Như đã nói ở trên, Wireframe phải thể hiện được: luồng thao tác của người dùng, và cấu trúc các nhóm thông tin ra sao. Nên phần nào nó sẽ định hình bộ khung cho tất cả màn hình có trong sản phẩm. Do đó để làm tốt Wireframe, đòi hỏi BA phải thật sự hiểu User và vấn đề mình giải quyết ở đây là gì. Thường BA sẽ phải làm User Research rất kỹ để ra được các bộ User Personas. Để từ đó ra các quyết định về luồng thao tác và các component có trên UI của mình.
Có thể coi, Wireframe là bước quan trọng nhất, vì nó chính xác là bộ khung của UI. Không cần quan tâm đến màu sắc, font chữ, to nhỏ, hiệu ứng thế nào. Mà cái quan trọng nhất của Wireframe là ở cấu trúc và nhóm thông tin mà nó thể hiện.
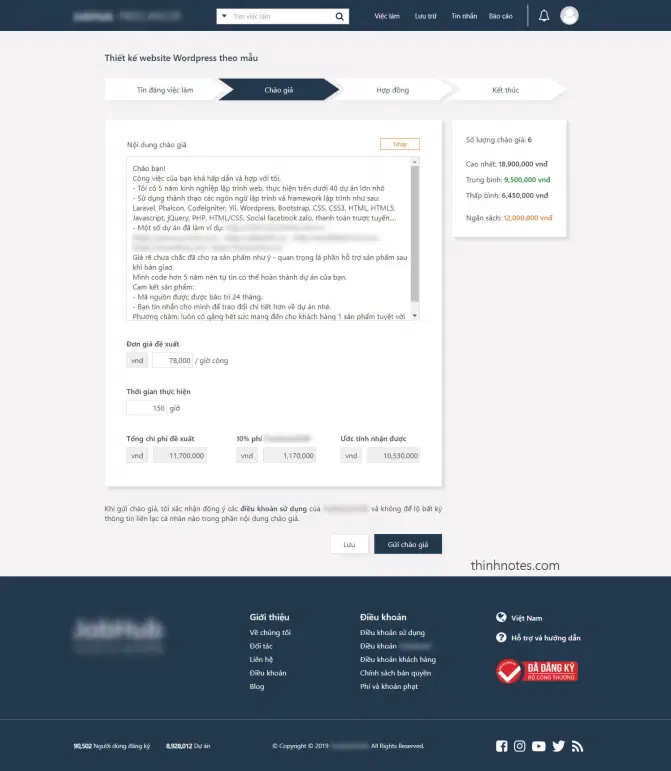
1.3 Mockup
Mockup chính là Wireframe, nhưng ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN.

Mockup chi tiết hơn Wireframe rất, rất, và rất nhiều. Chi tiết hơn, cả về: màu sắc, vị trí field, kích cỡ, font chữ, hình ảnh, đường kẻ, phân lô, phân luồng. Thậm chí là cả validation của các trường dữ liệu. Tức trường nào thì được input, trường nào thì bị disable. Các trường phụ thuộc với nhau như thế nào. Khi trường A có giá trị 1, thì trường B có giá trị gì…
So với Wireframe chỉ thể hiện bố cục, cấu trúc của màn hình là chủ yếu. Thì Mockup lại thể hiện rõ màn hình nó có gì ở trong, chi tiết đến từng field, dấu chấm, dấu phẩy.
1.4 Prototype
Nhìn bên ngoài, Prototype khá giống Mockup. Nhưng điều làm Prototype trở nên thú vị hơn là khả năng tương tác của nó. Với Prototype, người dùng hoàn toàn có thể tương tác trực tiếp với nó như: nhấn nút; kéo thả; trượt lên; trượt xuống; mở popup,….
Điều này sẽ giúp khách hàng hình dung rõ ràng hơn về sản phẩm mà họ sẽ nhận được.

Prototype thì mang tính “động” thể hiện được quy trình nghiệp vụ cơ bản. Đây là lúc BA áp dụng sức mạnh “trăm nghe không bằng 1 thấy” để làm việc hiệu quả hơn.
Là bản minh họa cho sản phẩm ở mức chi tiết hơn một wireframe. Không giống như wireframe chỉ là hình ảnh minh họa sản phẩm ở dạng tĩnh, prototype có yếu tố interactive: nó cho phép ta trải nghiệm nội dung và tương tác trực tiếp trên giao diện sản phẩm, giống hệt như lúc ta sẽ sử dụng sản phẩm thật. Như vậy:
- Đặc điểm nhận dạng của prototype: Interactive – có khả năng tương tác.
- Mục đích sử dụng của prototype: (interactive) user testing (cho phép người dùng trải nghiệm tương tác với sản phẩm).
2. Kết luận
- Sketch: là bản phác thảo nhanh UI của phần mềm, nhằm ghi nhận nhanh ý tưởng về một chức năng nào đó.
- Wireframe: là bố cục của UI, mặc dù không quá chi tiết nhưng nó thể hiện rõ được luồng thao tác và cấu trúc nhóm thông tin có trên UI đó.
- Mockup: chính là Wireframe, nhưng ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN
- Prototype: là “mẫu thử đầu tiên” của phần mềm/ hoặc một chức năng của phần mềm, và người dùng có thể tương tác được trên màn hình của chức năng/ phần mềm đó.
Nói về độ “tốn effort để làm” thì: Sketch >> Wireframe >> Mockup >> Prototype. Theo đó thì Prototype là thứ tốn tiền nhất để làm, giảm dần xuống Mockup, và Wireframe. Nên để quyết định làm Mockup hay Prototype thì phải làm rõ nhu cầu và chi phí của từng loại ngay từ đầu.
Về mục đích sử dụng của BA thì:
- Sketch: khi cần brainstorm
- Wireframe: khi elicit requirement, hoặc làm User Flows
- Mockup: khi cần xác nhận requirement
- Prototype: khi pitching dự án, hoặc kiểm thử/ xác nhận requirement.
Về công cụ:
- Sketch: bút lông, bảng trắng…
- Wireframe: Balsamiq, Axure, Sketch, Adobe XD, Figma…
- Mockup: Axure, Adobe XD, Figma…
- Prototype: Axure, Figma, Adobe XD…
