1. Giới thiệu
- Trong quá trình coding ắt hẳn chúng ta không ít lần cần đến sự hỗ trợ của console để debugging. Một trong những lệnh hữu ích nhất và phổ biết nhất mà bất kì một lập trình viên nào cũng biết đến là
console.log(). Trong bài viết này mình sẽ chia một số phương thức hữu hiệu vớiconsolevới hy vọng sẽ giúp ích ít nhiều cho các bạn và thấy được tác dụng của console trong việc debug.
2. console.log
ví dụ: Dùng console.log hiển thị dữ liệu đầu ra đơn giản
function helloWorld(text) {
console.log(text)
}
helloWorld('Hello world')
//kết quả: Hello world
kết quả khi thử trên trình duyệt:

3. console.count
- Sử dụng hàm count() để đếm số lần hàm được gọi, hàm count() cũng có phép đối số truyền vào Ví dụ 1: Khi sử dụng hàm mặc định
function helloST(text) {
console.count()
console.log(text)
}
helloST("Cat")
helloST("Dog")
helloST("Bird")
// kết quả:
default: 1
Cat
default: 2
Dog
default: 3
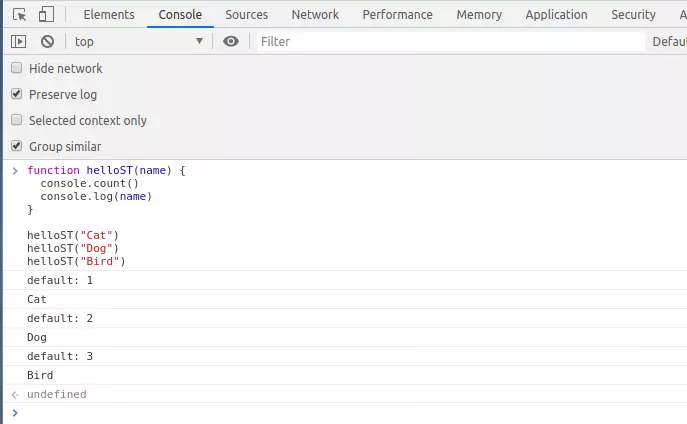
Birdkết quả khi thử trên trình duyệt:

Ví dụ 2: Khi có đối sô truyền vào
function helloST(text) {
console.count(text)
}
helloST("Cat")
helloST("Dog")
helloST("Bird")
helloST("Cat")
// kết quả:
Cat: 1
Dog: 1
Bird: 1
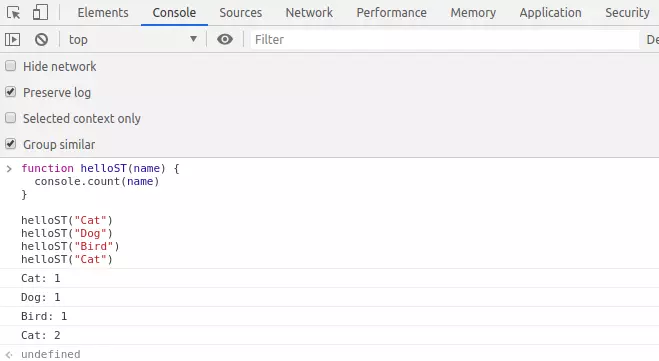
Cat: 2kết quả khi thử trên trình duyệt:

4. console.warn
- Sử dụng hàm này sẽ đưa ra một cảnh báo trên bảng điều khiển, nó thường được sử dụng cho việc phát triển API
- Cảnh báo giúp người dùng biết được vấn đề gì đó không chính xác hoặc API bị từ chối,…
- Một ví dụ đơn giản dưới đây sẽ giúp thấy rõ warn hiển thị như thế nào:
function helloWorld(text) {
if(!text) {
console.warn("text not found")
}
}
helloWorld()
kết quả khi thử trên trình duyệt:

5. console.table
Hiển thị dữ liệu dưới dạng bảng thay vì trên một dòng như console.log
Hàm này nhận một đối số bắt buộc dữ liệu phải là một array hoặc một object và một tham số tùy chọn bổ sung columns
Mỗi phần tử trong array sẽ là một hàng trong bảng. Cột đầu tiên trong bảng là index, nếu data là một array thì các giá trị của nó sẽ là các chỉ số array. Nếu data là một object thì giá trị của nó sẽ là tên thuộc tính.
Lưu ý console table giới hạn 1000 hàng.
ví dụ 1:
console.table(["ANH", "NHA", "QUE"]);
kết quả:
| (index) | Values |
|---|---|
| 0 | “ANH” |
| 1 | “NHA” |
| 2 | “QUE” |
ví dụ 2:
function Body(hand, nose) {
this.hand = hand;
this.nose = nose;
}
var me = new Body("short", "long");
console.table(me);kết quả:
| (index) | Values |
|---|---|
| hand | “short” |
| nose | “long” |
6. console.group
- Group cho biết sẽ bắt đầu một nhóm thông báo giúp đầu ra hiển thị dễ nhìn hơn
- Dùng groupCollapsed để thu nhỏ nhóm hiển thị
- Dùng groupEnd để thoát hỏi nhóm thông báo
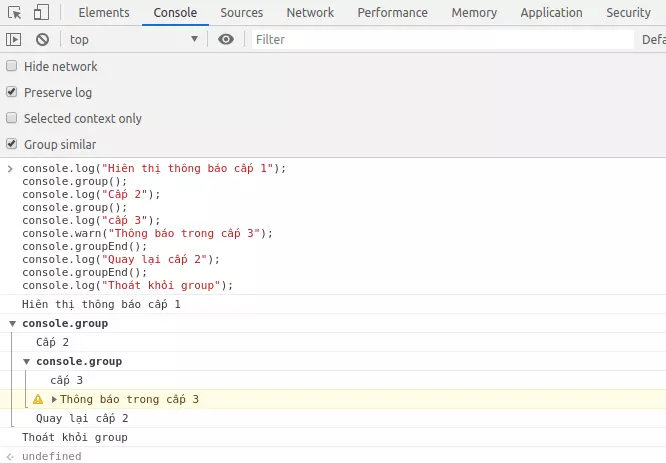
VÍ dụ:
console.log("Hiên thị thông báo cấp 1");
console.group();
console.log("Cấp 2");
console.group();
console.log("cấp 3");
console.warn("Thông báo trong cấp 3");
console.groupEnd();
console.log("Quay lại cấp 2");
console.groupEnd();
console.log("Thoát khỏi group");
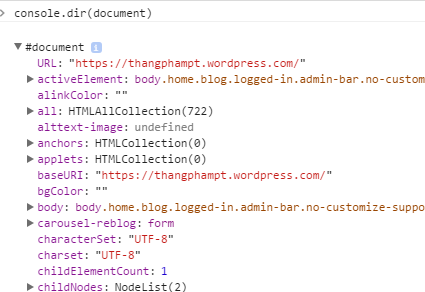
7. console.dir
- Hiển thị dữ liệu theo dạng cây phân cấp, bạn có thể tương tác để xem các thuộc tính bên trong.

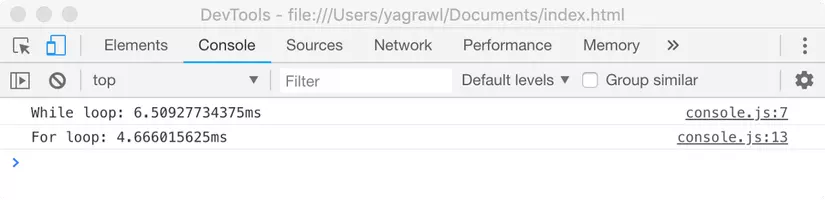
7. console.time
- Một điều quan trọng trong lập trình là code cần chạy nhanh.
console.time()giúp bạn biết được thời gian chạy của code
let i = 0;
console.time("While loop");
while (i < 1000000) {
i++;
}
console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) {
// For Loop
}
console.timeEnd("For loop")

7. Kết
Đây là những kiến thức mình tìm hiểu được về console javascript, hi vọng bài viết sẽ giúp ích cho các bạn những cách khác nhau để sử dụng console tốt nhất.


