Dưới đây là danh sách một số ứng dụng mà mình đánh giá khá cao về mức độ hữu ích mà nó đem lại, và mình nghĩ là nó cũng sẽ hữu ích với các bạn trong công việc kiểm... Read more
Angular là một javascript framework do google phát triển để xây dựng các Single Page Application (SPA) bằng JavaScript , HTML và TypeScript . Angular cung cấp các tính năng tích hợp cho animation , http service và có các... Read more

Nhân dịp lên văn phòng lúc 8h tối để đá fifa và PS4 hết pin, cũng đã quá chán với mấy bài Design đầy tính hàn lâm nên mình sẽ viết thêm 1 bài về market research liên quan đến... Read more
Xin chào tất cả mọi người. Đây là lần đầu tiên tôi viết bài trên Labs Eco. Là 1 học sinh yếu kém môn Văn nên mọi người thông cảm cách diễn tả của mình nhé. Tôi xin giới thiệu... Read more
Tâm lý (Psychology) Tâm lý người dùng khá là phức tạp. Nhưng bản thân bạn cũng như thế. Tuy nhiên đây cũng là lý do mà UXD phải gạt bỏ những định kiến và ý kiến của bản thân. Để... Read more

1. ChatGPT là gì? ChatGPT, viết tắt của Chat Generative Pre-training Transformer, là một chatbot do OpenAI phát triển nên. ChatGPT được xây dựng dựa trên GPT-3.5, một dòng mô hình ngôn ngữ lớn của OpenAI,... Read more

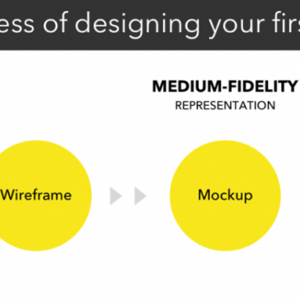
Hẳn nhiều bạn Business Analyst(BA) sẽ hỏi khi nào thì gọi là Wireframe, Mockup và Prototype? Về cơ bản quá trình thiết kế một ứng dụng sẽ trải qua các bước: Sketch >> Wireframe >> Mockup >> Prototype, với mức... Read more
Trong bài viết này chúng ta sẽ đi tìm hiểu về Portal trong NextJs, đây là một API khá xa lạ và ít được sử dụng nhưng một khi đã tìm hiểu và áp dụng nó vào dự án, bạn... Read more

Bữa giờ mọi người nghe quá nhiều mấy câu đại loại như “1 thiết kế tốt là 1 thiết kế có thể dùng được và đáp ứng đủ mọi yêu cầu tối thiểu”. Nghe có vẻ đúng đấy mà chưa... Read more
1. Check layout tổng quan Kiểm tra layout Kiểm tra kích thước, màu sắc, hình ảnh, icon… Kiểm tra màu chữ, font chữ của link khi mouse hover, click.. Kiểm tra việc phân chia các phần: header, footer, body Trường... Read more
