Các nhà thiết kế UX và những người đam mê thường đề cập đến một bộ nguyên tắc hoặc nguyên tắc được gọi là “luật” của thiết kế UX. Các luật này được xây dựng bởi các nhà khoa học và những người tiên phong trong lĩnh vực trải nghiệm người dùng và chúng giúp các nhà thiết kế tạo ra các giao diện trực quan, thân thiện với người dùng và hiệu quả.
Mục đích của bài viết này là giới thiệu và giáo dục mọi người về một số luật trong thiết kế UX. Bằng cách hiểu và áp dụng các nguyên tắc này, nhà thiết kế có thể tạo giao diện đáp ứng nhu cầu và mong đợi của người dùng, đồng thời cải thiện trải nghiệm tổng thể của người dùng.
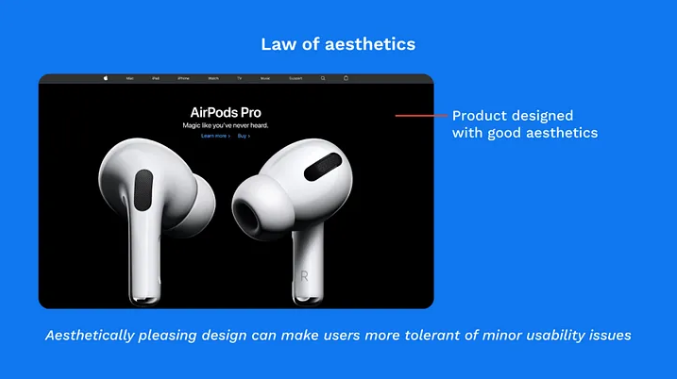
#1) Luật thẩm mỹ
Mọi người có xu hướng tin rằng những thứ trông đẹp mắt sẽ hoạt động tốt hơn.
Quy luật thẩm mỹ gợi ý rằng mọi người có xu hướng tin rằng các sản phẩm hoặc dịch vụ trông đẹp mắt cũng có khả năng hoạt động tốt hơn. Điều này lần đầu tiên được nghiên cứu bởi các nhà nghiên cứu từ Trung tâm Thiết kế Hitachi vào năm 1995, họ đã tìm thấy mối tương quan chặt chẽ giữa tính thẩm mỹ và tính dễ sử dụng. Nói cách khác, người dùng cảm nhận các sản phẩm hấp dẫn sẽ hữu ích hơn và dễ chấp nhận hơn đối với các vấn đề nhỏ về khả năng sử dụng nếu sản phẩm trông đẹp mắt.
Apple là một ví dụ điển hình của một công ty đã sử dụng tính thẩm mỹ làm lợi thế của mình . Họ nổi tiếng về việc tạo ra những sản phẩm có kiểu dáng đẹp và bắt mắt, không chỉ hoạt động tốt mà còn dễ nhìn.

Cách sử dụng Hiệu ứng khả năng sử dụng thẩm mỹ
- Tạo giao diện hấp dẫn về mặt thẩm mỹ có tính đến mô hình tương tác và sở thích của người dùng.
- Xác định các điểm có giá trị cao, có tính ma sát cao trong kênh người dùng, chẳng hạn như các trang đích hàng đầu và quy trình thanh toán, đồng thời tập trung vào việc cải thiện tính thẩm mỹ của chúng để nâng cao trải nghiệm người dùng và tỷ lệ chuyển đổi.
- Liên tục thu thập phản hồi của người dùng và sử dụng nó để đưa ra quyết định sáng suốt về việc cải thiện tính thẩm mỹ của giao diện.
- Đảm bảo rằng khả năng sử dụng của giao diện không bị ảnh hưởng khi áp dụng hiệu ứng thẩm mỹ-khả năng sử dụng, điều đó có nghĩa là chức năng và mục đích cốt lõi của sản phẩm phải được giữ nguyên.
- Sử dụng phương pháp thiết kế lấy người dùng làm trung tâm, ưu tiên nhu cầu và mong đợi của đối tượng mục tiêu.
#2) Định luật Fitts
Thời gian để đạt được mục tiêu là một chức năng của khoảng cách đến và kích thước của mục tiêu.
Luật Fitts là một nguyên tắc quan trọng trong thiết kế UX thường bị bỏ qua. Năm 1954, nhà tâm lý học Paul Fitts phát hiện ra rằng thời gian cần thiết để đạt được mục tiêu tăng lên khi khoảng cách đến mục tiêu và kích thước của mục tiêu giảm đi.
Nguyên tắc này có ý nghĩa quan trọng đối với việc thiết kế các giao diện trực quan và hiệu quả. Ví dụ: các nút hoặc biểu tượng được sử dụng thường xuyên phải lớn hơn và được đặt ở những khu vực dễ tiếp cận, trong khi các phần tử ít quan trọng hoặc ít được sử dụng hơn có thể nhỏ hơn hoặc được đặt ở xa hơn. Bằng cách thiết kế giao diện phù hợp với Định luật Fitts, người dùng có thể hoàn thành nhiệm vụ nhanh hơn và dễ dàng hơn.
Hơn nữa, Luật Fitts cũng có liên quan trong các thiết bị màn hình cảm ứng sử dụng các mục tiêu khai thác. Các nhà thiết kế cần đảm bảo rằng các mục tiêu khai thác đủ lớn và được đặt ở vị trí chiến lược để người dùng có thể chạm vào chúng một cách dễ dàng và chính xác.
Do đó, bằng cách áp dụng Định luật Fitts vào thiết kế UX, các nhà thiết kế có thể tạo giao diện thân thiện và hiệu quả hơn với người dùng, cải thiện trải nghiệm tổng thể của người dùng.
Bạn có thể thấy Google Maps sử dụng luật Fitts để giúp hành trình của người dùng trở nên đơn giản và hiệu quả.
#3) Định luật Hick
Định luật UX của Hick nói rằng người dùng càng có nhiều lựa chọn thì họ càng mất nhiều thời gian để đưa ra quyết định.
Nói cách khác, nếu bạn làm quá tải người dùng của mình với quá nhiều tùy chọn, họ sẽ dành nhiều thời gian hơn để suy nghĩ và ít thời gian hơn để thực hiện. Nó giống như đang xếp hàng tại một cửa hàng kem đông đúc với 50 hương vị khác nhau để lựa chọn — phải mất nhiều thời gian để đưa ra quyết định và điều đó không thú vị lắm.
Nói một cách hài hước hơn, hãy tưởng tượng bạn đến một nhà hàng với thực đơn có 100 lựa chọn khác nhau để lựa chọn. Vào thời điểm bạn đọc qua toàn bộ menu, bạn đã đói và bạn vẫn không biết nên gọi món gì. Nó choáng ngợp, bực bội và làm mất đi trải nghiệm ăn uống tổng thể.
Là một nhà thiết kế UX, bạn muốn tránh làm người dùng choáng ngợp với quá nhiều tùy chọn. Thay vào đó, hãy tập trung vào việc trình bày cho họ một loạt các lựa chọn rõ ràng và súc tích sẽ giúp họ đưa ra quyết định nhanh chóng và sáng suốt. Bằng cách đó, bạn sẽ làm cho trải nghiệm của họ trở nên thú vị hơn và họ sẽ có nhiều khả năng quay lại trong vài giây!
#4) Định luật Jakob
Luật UX của Jakob nói rằng người dùng thích các giao diện quen thuộc với họ hơn.
Nói cách khác, người dùng là sinh vật của thói quen. Họ có nhiều khả năng tương tác với một giao diện mà họ đã quen thuộc hơn là cố gắng tìm hiểu một giao diện mới.
Giả sử bạn đang thiết kế một trang web thương mại điện tử bán quần áo. Bạn đã nhận thấy rằng nhiều trang web thương mại điện tử phổ biến có bố cục tương tự, với thanh điều hướng ở trên cùng, thanh tìm kiếm được hiển thị nổi bật và danh mục sản phẩm được liệt kê trong thanh bên.
Thay vì cố gắng phát minh lại bánh xe và tạo một giao diện hoàn toàn mới lạ, bạn quyết định đi theo sự dẫn dắt của các trang web thương mại điện tử phổ biến này. Bằng cách thiết kế một giao diện quen thuộc, bạn giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm và mua hàng.
Cách tiếp cận này không chỉ tiết kiệm thời gian và nguồn lực cho bạn mà còn mang lại trải nghiệm người dùng tốt hơn cho khách hàng của bạn. Họ có thể điều hướng trang web của bạn một cách dễ dàng, tìm thấy sản phẩm họ muốn một cách nhanh chóng và hoàn tất giao dịch mua hàng của họ mà không phải thất vọng.
Bằng cách tuân theo Định luật Jakob và thiết kế các giao diện quen thuộc với người dùng, bạn có thể tạo một trang web trực quan và thân thiện hơn, đáp ứng nhu cầu của khách hàng.
#5) Luật Đơn giản
Định luật này nói rằng mọi người sẽ nhận thức và diễn giải những hình ảnh mơ hồ hoặc phức tạp ở dạng đơn giản nhất có thể .
Theo nhiều nghiên cứu, mắt người có xu hướng tìm thấy trật tự và sự đơn giản trong các tình huống phức tạp nhằm đáp ứng nhu cầu ngăn tâm trí của họ khỏi tình trạng quá tải thông tin.
Bởi vì mọi người bị thu hút để nhận thức một cái gì đó đòi hỏi ít nỗ lực tinh thần hơn .
#6) Luật tiệm cận
Quy luật tiệm cận trong thiết kế UX nói rằng khi các đối tượng được đặt gần nhau, chúng dường như được nhóm lại với nhau. Hiệu ứng nhóm này mạnh hơn bất kỳ yếu tố phân biệt nào khác, chẳng hạn như màu sắc hoặc hình dạng.
Ví dụ: hãy tưởng tượng một trang web có danh sách các sản phẩm. Nếu các sản phẩm được sắp xếp ngẫu nhiên trên trang, người dùng có thể khó phân biệt giữa chúng. Tuy nhiên, nếu bạn nhóm các sản phẩm có liên quan lại với nhau bằng cách đặt chúng ở gần nhau, người dùng có thể nhanh chóng và dễ dàng hiểu được sản phẩm nào thuộc về nhau.
Bằng cách sử dụng quy luật tiệm cận, các nhà thiết kế UX có thể tạo mối quan hệ trực quan giữa các thành phần trên trang, giúp người dùng quét và hiểu nội dung dễ dàng hơn. Nguyên tắc này có thể được áp dụng cho bất kỳ loại thiết kế giao diện nào, từ trang web và ứng dụng dành cho thiết bị di động đến ứng dụng phần mềm và thậm chí cả sản phẩm vật lý.

Một ví dụ điển hình về điều này sẽ là Spotify.
Trong thiết kế UX, quy luật tiệm cận đề cập đến nguyên tắc các đối tượng được đặt gần nhau được coi là một nhóm. Điều này được thể hiện một cách hiệu quả qua thiết kế trang danh sách phát của Spotify.
Trên trang này, các loại danh sách phát khác nhau được nhóm rõ ràng và tách biệt với nhau. Ví dụ: danh sách phát phổ biến được tách biệt khỏi danh sách phát phù hợp với tâm trạng của bạn. Mặc dù có một lượng lớn thông tin được hiển thị trên trang nhưng vẫn dễ dàng phân biệt từng nhóm.
Việc sử dụng khoảng cách gần thể hiện rõ qua cách đặt hình ảnh của mỗi danh sách phát gần văn bản tương ứng của nó, làm rõ rằng chúng có liên quan với nhau. Thiết kế này giúp người dùng dễ dàng điều hướng và định vị danh sách phát họ muốn nghe.
Bằng cách sử dụng luật tiệm cận một cách hiệu quả, Spotify đã thiết kế một giao diện trực quan và thân thiện với người dùng giúp người dùng dễ dàng duyệt và chọn danh sách phát. Việc họ triển khai nguyên tắc này là một ví dụ tuyệt vời về cách thiết kế UX có thể giúp người dùng điều hướng thông tin phức tạp một cách hiệu quả.
#7) Luật tương tự
Quy luật tương tự trong thiết kế UX nói rằng các đối tượng trông giống nhau được coi là có liên quan hoặc được nhóm lại với nhau. Nguyên tắc này dựa trên ý tưởng rằng bộ não con người tổ chức thông tin hình ảnh dựa trên sự tương đồng để hiểu được ý nghĩa của nó.
Ví dụ: trên một trang web có nhiều nút, nếu tất cả các nút có cùng màu sắc, kích thước và hình dạng, người dùng có thể khó phân biệt giữa chúng. Tuy nhiên, nếu các nút thực hiện các chức năng tương tự có thiết kế hoặc màu sắc tương tự nhau, thì người dùng sẽ dễ dàng nhóm chúng lại với nhau hơn và hiểu mục đích của chúng.
Luật tương tự cũng có thể được sử dụng để tạo hệ thống phân cấp trực quan. Bằng cách làm cho một số yếu tố nổi bật, chẳng hạn như bằng cách sử dụng màu sắc hoặc hình dạng khác, nhà thiết kế có thể thu hút sự chú ý đến những yếu tố đó và truyền đạt tầm quan trọng của chúng cho người dùng.
Về mặt thực tế, quy luật tương tự có thể được áp dụng cho nhiều yếu tố thiết kế UX, từ kiểu chữ và cách phối màu cho đến biểu tượng và thiết kế nút. Bằng cách sử dụng các tín hiệu trực quan nhất quán trong toàn bộ giao diện, các nhà thiết kế có thể giúp người dùng dễ dàng hiểu được mối quan hệ giữa các yếu tố khác nhau và điều hướng giao diện hiệu quả hơn.
#8) Luật Đóng cửa
Bộ não của chúng ta có xu hướng lấp đầy thông tin và tránh mâu thuẫn càng nhiều càng tốt.
Điều này là do mọi người sở hữu bản chất bẩm sinh để thử và nhìn thấy bức tranh toàn cảnh.
Và chúng tôi giỏi về nó đến mức chúng tôi hiểu được bức tranh toàn cảnh ngay cả khi bức tranh bị thiếu, nói rất nhiều.
Điều này có nghĩa là người dùng có xu hướng tìm kiếm một mẫu duy nhất, dễ nhận biết trong một sự sắp xếp phức tạp của các yếu tố hình ảnh.
Điều này đặt nền tảng cho quy luật đóng trong đó các phần tử được nhóm lại nếu chúng dường như hoàn thành một thực thể nào đó.
Nếu bạn nghĩ về nó, một số logo nổi tiếng thế giới mà bạn chắc chắn sẽ thấy hàng ngày đều vay mượn quy luật đóng cửa.
Và như bạn có thể thấy trong các ví dụ trên, quy luật này chủ yếu được sử dụng trong thiết kế logo và bộ não của chúng ta có thể dễ dàng nhận ra gấu trúc, thỏ và công mặc dù có khoảng trống xung quanh.
#9) Luật liên tục
Định luật này nói rằng mắt người nhìn theo các yếu tố theo một đường thẳng hoặc đường cong một cách tự nhiên vì họ tin rằng sự tiếp nối là một dấu hiệu mạnh mẽ của sự liên quan.
Quy luật liên tục trong thiết kế UX gợi ý rằng mọi người có xu hướng đi theo một đường hoặc hướng liên tục khi tương tác với các giao diện kỹ thuật số. Các nhà thiết kế có thể sử dụng luật này để tạo trải nghiệm người dùng mượt mà và tự nhiên, chẳng hạn như bằng cách sử dụng các đường thẳng, hình dạng cong và bố cục nhất quán.
Ví dụ: một trang web có thanh điều hướng nhất quán trên tất cả các trang tuân theo quy luật liên tục vì nó cung cấp cho người dùng trải nghiệm duyệt liên tục và liền mạch.
Uber sử dụng quy luật liên tục để truyền đạt từng bước tới người dùng và cách nó mở đường cho bước tiếp theo.
#10) Định luật Miller
Luật này có thể thử thách trí nhớ của bạn.
Không đùa đâu, theo luật này, có nhiều hơn 7 yếu tố có thể tạo ra sự nhầm lẫn và trạng thái hỗn loạn trong tâm trí người dùng.
Quy tắc/luật diễn ra như sau, một người bình thường chỉ có thể lưu giữ 7 mục (cộng hoặc trừ 2) trong bộ nhớ của họ tại một thời điểm.
Thông báo trên thiết bị di động được tạo để hoạt động trong bộ nhớ làm việc của người dùng, vì vậy các biểu tượng được liệt kê sẽ ít hơn 7.
Tóm lại, có một số quy luật về thiết kế UX đã được các nhà khoa học và những người tiên phong về UX xây dựng để giúp hướng dẫn các nhà thiết kế tạo ra trải nghiệm người dùng tốt hơn. Dưới đây là tóm tắt 10 luật được thảo luận trong bài viết này:
- Quy luật thẩm mỹ: Mọi người có xu hướng tin rằng những thứ trông đẹp mắt sẽ hoạt động tốt hơn.
- Định luật Fitts: Thời gian cần thiết để đạt được mục tiêu là một hàm của khoảng cách đến và kích thước của mục tiêu.
- Định luật Hick: Thời gian cần thiết để đưa ra quyết định tăng theo số lượng và độ phức tạp của các lựa chọn.
- Luật Jakob: Người dùng dành phần lớn thời gian của họ trên các trang web khác, vì vậy họ mong muốn trang web của bạn hoạt động giống như các trang web khác.
- Luật tiệm cận: Các đối tượng ở gần nhau hoặc ở gần nhau, có xu hướng được đặt lại với nhau/nhóm lại.
- Luật tương tự: Các yếu tố giống nhau về hình dạng, màu sắc hoặc hình thức có xu hướng được coi là một nhóm.
- Quy luật đóng cửa: Mọi người có xu hướng coi những hình dạng không hoàn chỉnh là hoàn chỉnh, dựa trên kinh nghiệm và kỳ vọng trước đó của họ.
- Luật liên tục: Mọi người có xu hướng đi theo một đường hoặc hướng liên tục khi tương tác với các giao diện kỹ thuật số.
- Định luật Miller: Mọi người chỉ có thể giữ lại một lượng thông tin hạn chế trong bộ nhớ làm việc của họ cùng một lúc, thường là khoảng 7 cộng hoặc trừ 2 mẩu thông tin.
10. Quy luật đơn giản: Quy luật này nói rằng mọi người sẽ nhận thức và diễn giải những hình ảnh mơ hồ hoặc phức tạp ở dạng đơn giản nhất có thể